正 文:
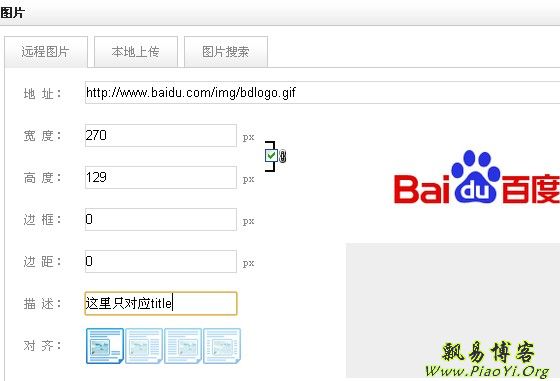
百度的可见即所得编辑ueditor功能不错,但是在插入远程图片时,描述部分仅仅对应图片的title标签,而图片的alt标签并没有设置的地方,大家也许知道对于SEO来说,图片的alt标签非常重要。因此,我们需要为图片增加alt,具体值可以直接设置成和title一样的。
修改方法 :
打开editor.js文件(不同的版本该文件名可能不同,比如ueditor.all.js)
第一步,找到以下代码:
(ci.alt && ci.alt != "" ? ' alt="' + ci.alt + '"' : '') +
改成:
(ci.title != "" ? ' alt="' + ci.title + '"' : '') +
第二步,找到:
(ci.title ? ' title="' + ci.title + '"' : '') +
改成:
(ci.title || ci.alt ? ' title="' + ci.title + '" alt="' + ci.title + '"' : '') +
做了以上的修改后,在新插入图片时,就会带上alt标签了,比如:
<img src='' title="这是描述" alt="这是描述" />
但是百度ueditor貌似有一个bug,就是编辑图片时,修改这个描述后,title可以更新,但是alt却无法更新。这个问题先留在这里。