正 文:
飘易猜测大多数人应该遇到过这样的情况,在登录网站发表/编辑文章时,辛辛苦苦写了几千字的内容,心血啊,结果因为停电、电脑死机、浏览器崩溃、网络异常,导致辛苦写了半个小时或更长时间的内容瞬间丢失了,这个时候飘易估计你连骂爹的话都在心里重复了N遍。
我们来看下这位网友遇到的
数据意外丢失的问题:
我早晨在sina博客,通过chrome发布了撰写一篇文章,我在登陆sina博客以后点击“发博文”的按钮以后,直接撰写我的博文。但是这一篇文章并没有发布出去,现在既没有发布出去,也没有在sina博客上留下任何记录。因为这一篇文章真的对于我来说很重要,我想我没有办法再可以同样再写出一篇相同的了,记录了我很多事情。所以我想请教技术高手,我是否可以通过chrome内的记录来找回,有没有这个可能?
给这位网友的回复就是
没有可能找回了,只能手工再次重写这篇文章。遇到这种情况,您是不是非常痛苦?
在写重要文件前,最好本地word编写,并将word开启保存修改记录功能。另外,我们写gmail邮件就会有自动保存草稿,google Doc也会定时保存。我个人有时候在WP写文章,也有自动保存为草稿,个人认为这个功能还是挺好的。
“保存到草稿箱”不就是怕在写较长的文章写到中途的时候发生意外,例如停电、电脑死机、浏览器崩溃等!这些情况虽然很少发生,但发生后的确令人很痛苦(我就经历过)。因此这个功能很有用,突发情况不多,但往往是致命的。我觉得很有必要,总比想用时没有好。
那么如何实现js自动定时保存呢?实现的方式有下面几种:
一、cookies方案定时保存到cookie,数据丢失后从cookie中恢复。
缺点:每个cookie的大小不能超过4K。
二、flash LSOflash的LSOs 就如同Web浏览器中的cookies,它们被一些开发者称为“超级cookies”,因为LSOs可以存储大量数据,且存储和读取的都是原生的ActionScript数据类型。LSOs 默认的空间大小100 KB, 用户可以通过Flash Player’s Settings Manager控制LSOs的使用空间大小,来严格限制被使用的空间。
三、IE的userData是微软为IE专门在系统中开辟的一块存储空间,所以说只支持Windows+IE的情况。
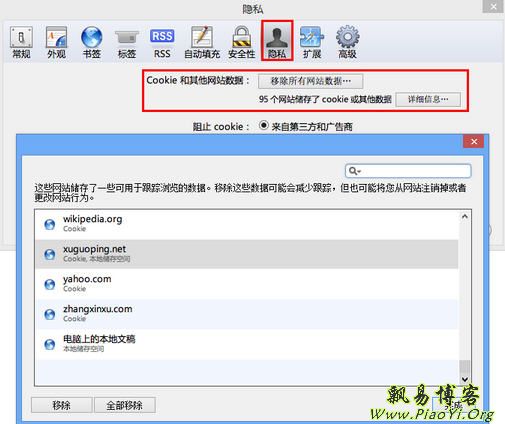
四、使用 localStorage 本地存储技术(本文的重点)大小支持5M,localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。但是如果你找到浏览器的隐私或者本地存储的数据删除也是一样可以删除的!我找了下Safari浏览器如下图:
存储空间较大:
IE8下每个独立的存储空间为10M,其他浏览器实现略有不同,但都比Cookie要大很多很多。本地存储不发生服务器,是离线保存在你浏览器本地的!不会与服务器发生任何交互。独立的存储空间:每个域(包括子域)有独立的存储空间,各个存储空间是完全独立的,因此不会造成数据混乱。当把当前网页或者浏览器关掉并再进入时,localStorage中的数据还是存在的。那么,这个数据是存在什么地方的呢?查找后发现对于Chrome Browser, 其缺省存在以下地址:C:/Documents and Settings/UserName/Local Settings/Application Data/Google/Chrome/User Data/Default/Local Storage
支持浏览器也相当广泛!几乎支持html5的都支持。包括移动……下图不完整(WPX也是支持的)
判断浏览器是否支持本地存储:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
localStorage的用法极其简单!(Map格式(键-值))
localStorage. length:返回现在已经存储的变量数目。
localStorage. key(n):返回第n个变量的键值(key)。
localStorage.getItem(key):和localStorage.key一样,取得键值为key的变量的值。
localStorage.setItem(key, val):和localStorage.key = val一样,设置键值key的变量值。
localStorage.removeItem(key):删除键值为key的变量。
localStorage.clear():清空所有变量。
需要注意的是,HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。(个人比较喜欢:JSON.parse/JSON.stringify)
拓展:
IE6/7解决方案if(!window.localStorage && /MSIE/.test(navigator.userAgent)){
if(!window.UserData) {
window.UserData = function(file_name) {
if(!file_name) file_name="user_data_default";
var dom = document.createElement('input');
dom.type = "hidden";
dom.addBehavior ("#default#userData");
document.body.appendChild(dom);
dom.save(file_name);
this.file_name = file_name;
this.dom = dom;
return this;
};
window.UserData.prototype = {
setItem:function(k, v) {
this.dom.setAttribute(k,v);
this.dom.save(this.file_name);
},
getItem:function(k){
this.dom.load(this.file_name);
return this.dom.getAttribute(k);
},
removeItem:function(k){
this.dom.removeAttribute(k);
this.dom.save(this.file_name);
},
clear:function() {
this.dom.load(this.file_name);
var now = new Date();
now = new Date(now.getTime()-1);
this.dom.expires = now.toUTCString();
this.dom.save(this.file_name);
}
};
}
window.localStorage = new window.UserData("local_storage");
}
备注:不支持原生 localStorage所有方法,只支持4种扩展出来的自定义方法……当然你还可以多多扩展(多多益善嘛!)
【
下面来实战一下,利用localStorage实现定时保存数据】
情况介绍,网站后台编辑器是采用了百度UEditor所见即所得编辑器,我们就是要实现自动定时保存编辑器里的内容。
编辑器的调用方式如下:
<script type="text/plain" id="content" name="content" style="width:800px;height:400px;"></script>
<script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render('content');
</script>
在发表页面或编辑页的最后加入js调用标签:
<!--自动保存功能 防止数据意外丢失-->
<script type="text/javascript" src="localStorag.js"></script>
localStorag.js 的代码如下:
/*注意: 本js脚本请在网页源代码最后的地方放置*/
if(!window.localStorage){
alert('您的浏览器不支持 localStorage 技术!');
}else{
var spanObj = document.getElementById('s1');
var saveTimer= setInterval(function(){
var str="";
if(document.all){/*IE*/ str=document.frames[1].document.body.innerHTML; }
else{/*Chrome,ff*/ str=document.getElementById("ueditor_0").contentDocument.body.innerHTML; }
if(str.length>20 && (str.indexOf("。")>-1 || str.indexOf(",")>-1)){ /*有内容才保存 且有句号或逗号*/
localStorage.setItem("ctValue", str);
var d = new Date();
var YMDHMS = d.getFullYear() + "-" +(d.getMonth()+1) + "-" + d.getDate() + " " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
spanObj.innerText='(数据保存于: '+YMDHMS+')';
setTimeout(function(){ spanObj.innerText=''; },5000);
}
},25000); //每隔N秒保存一次
function stoplocs(){
clearInterval(saveTimer); //停止保存
//localStorage.removeItem("ctValue"); //清空
}
function showlocs(){
var html = localStorage.getItem("ctValue");
editor.setContent(html);
//alert(localStorage.getItem("ctValue"));
}
}
可以增加停止保存按钮或立即恢复按钮,如下:
<a href="javascript:void(0)" onclick="javascript:stoplocs()">停止保存</a>
<a href="javascript:void(0)" onclick="javascript:showlocs()">立即恢复</a>
好了,现在你的网站发表页面/编辑页面就具备自动保存功能了。注意这种方式支持IE8及以上版本的IE,CHROME,Firefox等等大多数主流浏览器。至于IE6,实在是老掉牙了,不在考虑范围内。如果一定要考虑IE6的,请使用上面提供的IE6/ie7兼容方案。
参考:
1、
W3 localStorage规范2、
浏览器本地存储兼容方案