正 文:
做网站设计的时候,免不了和DIV+CSS打交道,而CSS圆角则是网站设计必经的一课。
飘易比较了网络上众多的CSS圆角实现的方案,包括不用图片纯CSS实现圆角的许多方案,结果是不用图片的CSS圆角无一例外,都使用了大量的冗余无意义的css代码,而且在IE、Firefox、chrome等多浏览器下的兼容性不容乐观。
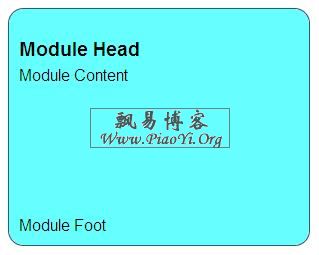
总结一下,飘易建议大家还是使用图片做背景的CSS圆角实现方案。一张图片利用CSS定位,实现DIV的四个边角都是圆角。这样的好处是,只需要一张圆形的图片,就可以实现四个圆角了。
HTML代码:
<div class="nav">
<div class="nav2">
<SPAN class=leftTop></SPAN>
<SPAN class=rightTop></SPAN>
这里是主体内容....
<SPAN class=leftBottom></SPAN>
<SPAN class=rightBottom></SPAN>
</div>
</div>
CSS代码:
.nav{
position:relative;
width:500px;
margin:0px auto;
background:#eeeeee;
}
.nav2{
border:1px solid #dddddd;
padding: 4px 0px 2px 0px;
height:42px;
text-align:center;
}
/*css圆角处理*/
.nav .leftTop{/*css圆角左上角*/
background:url(images/wbb.gif) no-repeat left top;
width:10px;
height:10px;
position:absolute;
left:0;
top:0;
}
.nav .rightTop{/*css圆角右上角*/
background:url(images/wbb.gif) no-repeat right top;
width:10px;
height:10px;
position:absolute;
right:0;
top:0;
}
.nav .leftBottom{/*css圆角左下角*/
background:url(images/wbb.gif) no-repeat left bottom;
width:10px;
height:10px;
position:absolute;
left:0;
bottom:0;
}
.nav .rightBottom{/*css圆角右下角*/
background:url(images/wbb.gif) no-repeat right bottom;
width:10px;
height:10px;
position:absolute;
right:0;
bottom:0;
}
/*css圆角处理end*/
你所要做的就是准备一张画有圆的wbb.gif的图片而已。